Your How to make a header not faded images are ready in this website. How to make a header not faded are a topic that is being searched for and liked by netizens now. You can Get the How to make a header not faded files here. Download all free images.
If you’re searching for how to make a header not faded images information connected with to the how to make a header not faded interest, you have come to the right blog. Our website always gives you hints for downloading the maximum quality video and image content, please kindly hunt and find more enlightening video articles and graphics that fit your interests.
How To Make A Header Not Faded. In the menu that appears select the desired preset header or footer. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. If you go into the header rest of the body text will look little faded. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors.

Style the header with a large padding centered text a specific background-color and a big sized text. Header color will always look dimmed as in the figure below. Then you can see the anchors for each logo. On the Header and Footer toolbar deselect Link to Previous. Doing so will open the Header options. Windowscrollfunctionevent toggleHeader.
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by.
If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Article Summary X. If playback doesnt begin shortly try restarting your device. CLICK Direct link to JSFiddle. Step 2 Add CSS. Take a look in a different browser or in incognito private mode and see what you think.
 Source: superuser.com
Source: superuser.com
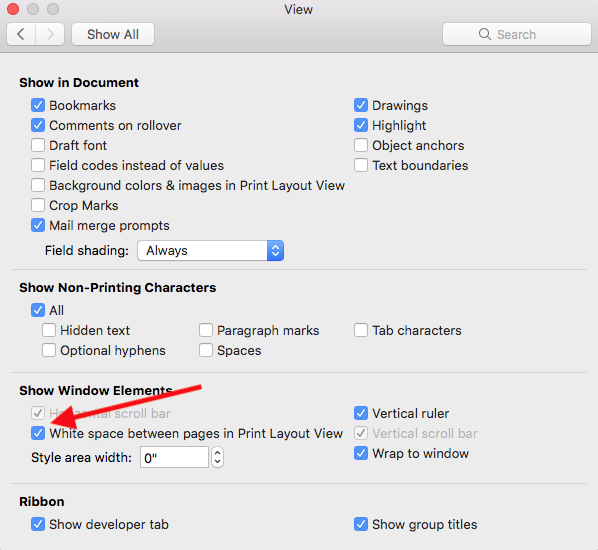
Shape in page header is active. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. Please feel free to email me atWord 2007 Header Footer Fade. In the menu that appears select the desired preset header or footer. In WordPreferencesView check All in the Show Non-printing characters section.

Word automatically makes the same changes to the headers or footers for all subsequent sectionsHow to Add a Header in Microsoft Word. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Function toggleHeade0Ive answered recently for very similar question. Select the Insert tab then click the Header or Footer command. Headers and footers will look correctly in Print Preview Backstage view which you can activate by.
 Source: turfnet.com
Source: turfnet.com
Right-click the orange graph object and choose Format Object to adjust transparency. Shape in page background is active. Header color will always look dimmed as in the figure below. Shape in page background is active. How do I make the header not faded in Word.

On the Header and Footer toolbar deselect Link to Previous. After little modification it should fit your needs. Plumbing and Check if this helps you jQuery var lastScrollTop 0. Step 2 Add CSS. Scroll back up to remove the sticky effect.

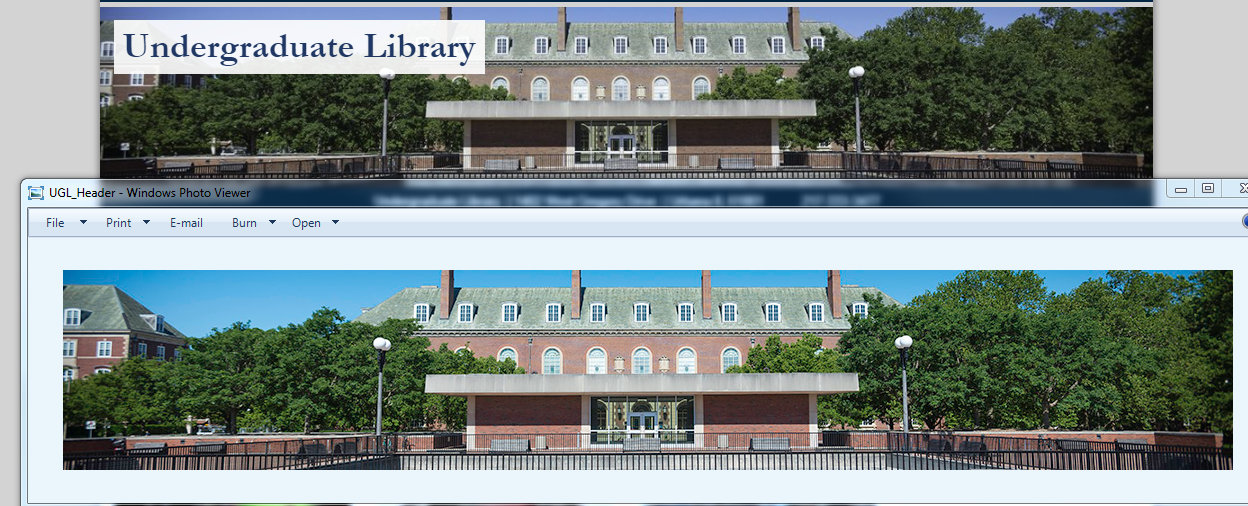
Windowscrollfunction var st thisscrollTop. Right-click the orange graph object and choose Format Object to adjust transparency. A sticky header that disappears from view when not needed ie. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers.

Create a header the same way you usually do dont forget that it needs to be sticky. Right-click the orange graph object and choose Format Object to adjust transparency. Some text to enable scrolling. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors.
 Source: sanwebcorner.com
Source: sanwebcorner.com
Shape in page background is active. How do I make the header not faded in Word. Headers and footers will look correctly in Print Preview Backstage view which you can activate by. How to Give Yourself a Fade. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head.
 Source: datanumen.com
Source: datanumen.com
To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Some text to enable scrolling. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. In our example well click the Header command. Right-click the orange graph object and choose Format Object to adjust transparency.
 Source: addbalance.com
Source: addbalance.com
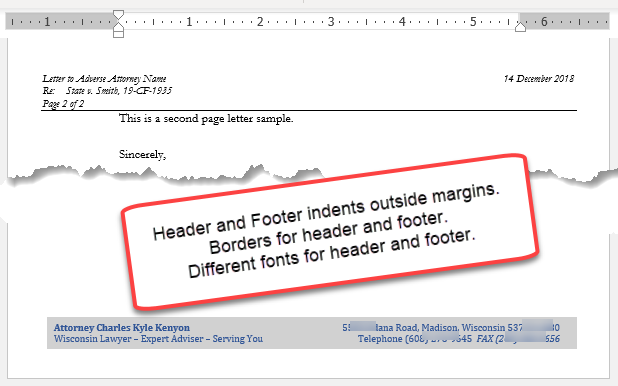
After little modification it should fit your needs. Right-click the orange graph object and choose Format Object to adjust transparency. Header color will always look dimmed as in the figure below. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. How to Give Yourself a Fade.

Shape in page background is active. Videos you watch may be added to the TVs watch history and influence TV recommendations. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position. Function toggleHeade0Ive answered recently for very similar question.

In WordPreferencesView check All in the Show Non-printing characters section. Double-click your header text. It is just to differentiate between the body text and the header. Scroll back up to remove the sticky effect. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year.
 Source: wikihow.com
Source: wikihow.com
Scroll back up to remove the sticky effect. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. When the user is scrolling to see more content is an excellent compromise. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. This video will show you how to get around the blur effect found after importing your files and closing your header footer.
 Source: pinterest.com
Source: pinterest.com
On Scroll Sticky Header The header will stick to the top when you reach its scroll position. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.

How do I make a header less transparent. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Style the header with a large padding centered text a specific background-color and a big sized text. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. It is just to differentiate between the body text and the header.
 Source: superuser.com
Source: superuser.com
To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. It is just to differentiate between the body text and the header. How do I make a header less transparent. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position.
 Source: superuser.com
Source: superuser.com
If you go into the header rest of the body text will look little faded. Step 2 Add CSS. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. A sticky header that disappears from view when not needed ie. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year.
 Source: library.illinois.edu
Source: library.illinois.edu
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. Videos you watch may be added to the TVs watch history and influence TV recommendations. In our example well click the Header command. How do I make a header less transparent. After little modification it should fit your needs.
 Source: turfnet.com
Source: turfnet.com
After little modification it should fit your needs. If you go into the header rest of the body text will look little faded. You can also open. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Windowscrollfunction var st thisscrollTop.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






